「詳しいことは分からないけど、とりあえずGoogleマップを表示させたい!」という方向けに、Movable Typeのブログ記事テンプレートをカスタマイズし、記事ページにGoogle Maps APIを用いて地図を表示する方法を紹介します。
なお、今回は記事ページ全てに表示させることを前提に紹介しています。緯度・経度を入力した場合のみ表示させる場合は、もう少し手を加えていく必要があります。
カスタマイズの手順
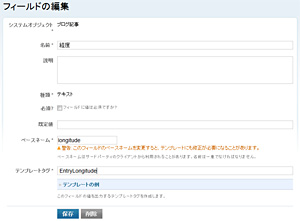
1. カスタムフィールドを作成する
緯度・経度を入力するためのカスタムフィールドを作成します。その際、テンプレートタグは緯度:EntryLatitude、経度:EntryLongitudeとします。
2. ブログ記事テンプレートの変更
まず、</head>の前に下記のスクリプトを挿入します。1行目のコード内にあるkey=の部分は、ご自身のAPIキーに変更してください。
<script type="text/javascript" src="http://maps.google.com/maps?file=api&v=2.x&key=取得したAPIキー"></script>
<script type="text/javascript">
function initMap(lat, lng, zoom) {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("mapArea"));
var point = new GLatLng(lat, lng);
map.setCenter(point, zoom);
//マーカーの表示
map.addOverlay(new GMarker(point));
//コントロールの追加
map.addControl(new GLargeMapControl());
map.addControl(new GMapTypeControl());
}
}
</script>次に、ページを読み込んだ際にGoogle Mapを表示させるためのコードを<body>内に追加します。修正後の例を下記に示します。テンプレートによっては「class="xxxx"」等も書いてあるかと思います。
なお、<$mt:EntryLongitude$>の後ろの「10」は、地図のズームレベルです。0~19(19が最も拡大した状態)まで指定できます。
<body onload="initMap(<$mt:EntryLatitude$>,<$mt:EntryLongitude$>,10)" onunload="GUnload()">最後に、地図を表示させたい部分に下記を追加します。width/heightが地図の大きさなので、適宜変更してください。
<div id="mapArea" style="width:550px; height:400px;"></div>3. 記事を入力
記事入力画面に戻り、緯度・経度を入力して保存します。緯度・経度を調べられるサイトは色々ありますが、クネヒト APIさんのジオコーディングなどが分かりやすそうです。
また、Movable Typeの管理画面のカスタマイズを行うと、管理画面上にGoogle Mapを表示させ、緯度・経度を入力できるようにすることもできます。
さらにカスタマイズすると...
上記で紹介したコードは、本当に基本的な部分です。ここからは、アイデア次第でとても楽しいWebサイトを作ることが出来ると思います。当サイトのShimalog(沖縄旅日記)もGoogle Maps APIとMovable Typeをカスタマイズしてできあがったコンテンツです。よろしければ参考にしてみてください。