Dreamweaverのコードビューにおいてimg要素を配置する際、画像の幅・高さ(width/height属性)を手動で入力しなけれならない場合があります(手動でsrc属性を入力した場合など)。"width/height"を入力すれば画像サイズは表示されますが、作業を少しでも簡素化するために、src属性で指定された画像のサイズを取得しwidth/height属性値を一発で入力(設定)する拡張を作成しました。
ちょうどZen Codingの「Update image size」または「Update <img> size」と同等の動作内容になるかと思います。
- DreamweaverCS4/CS3で動作確認しました。
- 本拡張を使用して何らかの問題が生じた場合も、責任は負いかねますのでご了承ください。
インストール方法
- setNaturalImageSize.mxpをダウンロードします。
- ダウンロードしたmxpファイルをダブルクリックしてインストールします。
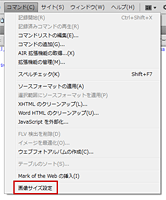
- Dreamweaverを起動すると、[コマンド]メニュー内に[画像サイズ設定]コマンドが追加されていることを確認します。

- 必要に応じて、キーボードショートカットの割り当てを行います。(例:Ctrl + I)
使用方法
コードビューにおいて、<img src="foo.jpg" />のようなimg要素内にカーソルを置き、コマンドを実行するだけです。
- 拡張動作前

- 拡張動作後

- タグが閉じていないと正しく動作しません。閉じる前に画像サイズが入力できるとより便利なのですが...。