- とりあえず最新版のスクリプトを入手されたい方は、「追記(2012年1月21日)--Ver.0.3.2リリース」をお読み下さい。
CSS3でグラデーション(gradient)が設定できるようになったことから、実装中にビジュアルデザインからグラデーション設定を取得する機会が増えるのではと思われます。
そこで、レイヤースタイルのグラデーションオーバーレイの設定を取得するスクリプトが書けないか模索していたところ、Adobe Forumに「How to get the style of a layer using photoshop scripting ??」のスレッドが立っており、その中でグラデーションオーバーレイの設定を取得するコードのサンプルが掲載されていました。
著作権については明示されていませんが、利用しても良さそうな雰囲気でしたので、少しコードを変更した上で試してみました。CSS3のグラデーションの記述に役立てて頂ければと思います。
スクリプトのダウンロード(Ver.0.2.1)
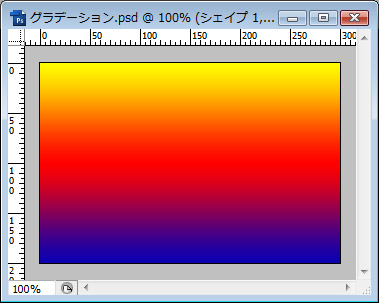
グラデーションは、下記のようなデフォルトで用意されている3色のパターンです。
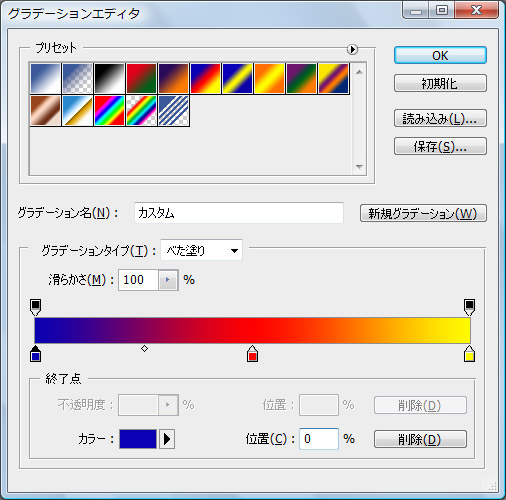
グラデーションオーバーレイの設定はこのような感じです。
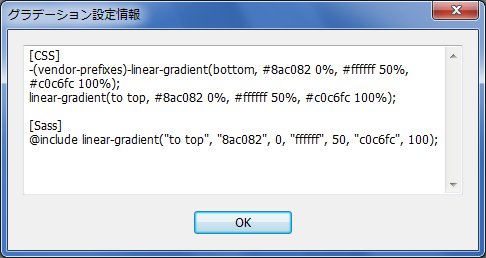
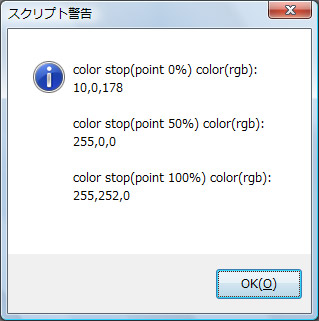
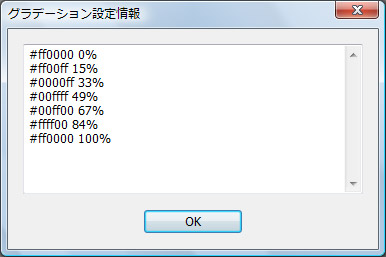
該当するレイヤーを選択してスクリプトを動作させると、アラート画面にグラデーション設定の情報が表示されます。
値がコピー&ペーストできなどまだまだ課題はありますが、無いよりは便利かも?という所でしょうか。(→2011/05/27 19:45 追記でコピー&ペーストできるように変更したスクリプトを掲載しました)
色の位置について
色の位置は下記コードで取得しているようなのですが、どうも0%が0、100%が4096と出力されるように思われます。そこで、色の位置は値を4096で割り、100を掛けた値を四捨五入して出力するようにしてみました。
colorStop.location = desc.getInteger(stringIDToTypeID('location'));追記(2011年5月27日 19時45分)
グラデーション情報をコピー&ペーストできるように変更しました。いくつかのパターンでテストをしましたが、正しい値を表示できていました。なお、出力形式はCSS Image Values and Replaced Content Module Level 3(W3C Working Draft 17 February 2011)の5.1. Linear Gradientsを参考にしました。
スクリプトのダウンロード(Ver.0.2.1)
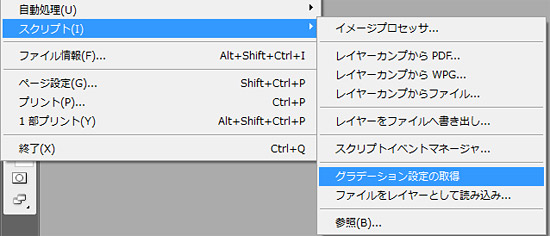
解凍した「グラデーション情報の取得.jsx」を、Photoshopインストールディレクトリのプリセット\スクリプト直下に保存して下さい。Photoshopを再起動すると、[ファイル]-[スクリプト]メニュー内に[グラデーション情報の取得]が表示されるようになります。グラデーションオーバーレイの設定をしたレイヤーを選択してこのメニューを選択すると、グラデーション設定情報が表示されます。
追記(2012年1月17日)--Ver.0.3.1リリース
2012年1月12日付CSS3 Image Values草案の4.1. Linear Gradients: the 'linear-gradient()' notationの内容に合わせたグラデーションの設定値を出力するよう、スクリプトの更新を行いました。また、さまざまな方向のグラデーションに対応できるようにするため、角度の設定値を取得可能にする変更も行いました。
なお、Firefox 10(ベータ版)、及びGoogle Chrome Canaryでレンダリングを確認したところ、最新の仕様に基づいて角度指定を行っても意図通りのレンダリングにはなりませんでした。Firefox 10(ベータ版)については、to bottom、to topなど方向を示すキーワードには対応していました。
仕様書を読むと、"If the argument is 'to top', 'to right', 'to bottom', or 'to left', the gradient must be rendered identically to '0deg', '90deg', '180deg', or '270deg', respectively.
"とありましたので、暫定的に0/90/180/270度の時は方向を示すキーワードを用いた構文も出力するようにしております。
- 本バージョンで出力する
linear-gradient()の構文に関しては、仕様書の他、2011年5月18日付のWeb標準Blog「CSSグラデーションでの角度の解釈」及び2011年11月28日付のWeb標準Blog「CSSグラデーションの構文変更とベンダー接頭辞」が参考になると思います。 - [Angle Value]で表示される角度は、2011年7月12日付の草案より前の角度指定方法に利用できます。
表示サンプル

ダウンロード
getGradientInfo_0.3.1.zip(Ver.0.3.2をリリースしました)
検討中の内容
Sassのmixinへの対応と、放射型(円形)グラデーションへの対応を考えています。
追記(2012年1月21日)--Ver.0.3.2リリース
「CSSグラデーションの構文・解釈変更とブラウザの実装状況について」にまとめた調査結果を踏まえた表示への変更、及びSassへの対応を行いました。従来より利用が容易になったかと思います。
Sassへの対応の詳細は、「SassとPhotoshopのスクリプトで、クロスブラウザなCSS3グラデーションを簡単に実現する」をお読み下さい。
表示サンプル