ToI企画さまのWebサイトで公開されている「CKEditor for Movable Type 1.073」は、Movable Typeのリッチテキストエディタを拡張し、HTMLに不慣れな方でもWord感覚で編集が出来るようになる素晴らしいツールです。カスタムフィールドにもリッチテキストエディタを適用できるあたり、本当にすごいですよね。
ただ、マークアップになれている人は「開始タグの後ろになぜ改行が入るのか」「ソースコードのタブインデントを無しにしたい(or スペースにしたい)」など、出力されるソースコードの整形方法を変更したいという希望を持っていることと思います。
そこで、あまり情報がないCKEditor for Movable Typeの出力ソースをカスタマイズする方法を少しご紹介したいと思います。このカスタマイズ方法であれば、プラグインの元になっているCKEditorの仕様に大きな変更がない限り、バージョンアップしてもそのまま引き続き利用できると思います。さらに詳しい情報は、「CKEditor 3.x Developer's Guide」をご覧になるとよいと思います。
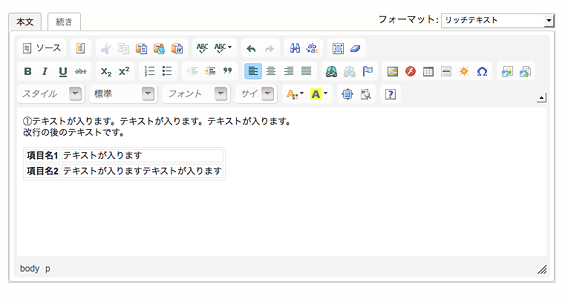
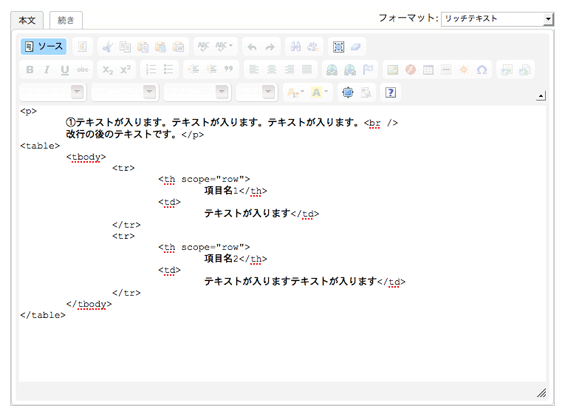
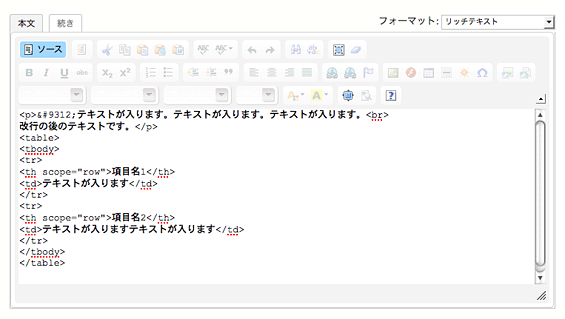
カスタマイズ結果の例
編集するファイル
/(MTインストールディレクトリ)/mt-static/plugins/CKEditor/ckeditor/config.jsを編集します。MTにログインし、システムのプラグイン設定>その他の設定に記述することで同様の編集ができるようですが、操作に慣れたエディタで編集したかったので、自分は直接ファイルを編集してアップロードすることにしました。
config.jsの編集方法
下準備
編集前のconfig.jsは、ソースコードの整形に関する設定が出来る記述になっていません。そこで、ファイルの末尾に下記のコードを追加します。
CKEDITOR.on('instanceReady', function(ev) {
});ソースコードのインデントをなしにする
デフォルトでは1タブ挿入されるようになっていますが、これを削除するにはev.editor.dataProcessor.writer.indentationChars = '';を指定します。
CKEDITOR.on('instanceReady', function(ev) {
ev.editor.dataProcessor.writer.indentationChars = '';
});空要素のタグ(br,img,input)の閉じ方を変更する
デフォルトではXHTMLに対応した閉じ方( />)になりますが、これをHTML4/HTML5に対応した閉じ方(>)に変更する方法です。ev.editor.dataProcessor.writer.selfClosingEnd = '>';を指定します。
CKEDITOR.on('instanceReady', function(ev) {
ev.editor.dataProcessor.writer.selfClosingEnd = '>';
});開始タグ直後の改行を無効化する
今までのカスタマイズと異なり、少々手間がかかります。フォーマット対象にするタグを一つ一つ指定しなければならないようです。でもご安心を。CKSource.comのフォーラムで便利な記述方法が紹介されていたので、それをベースに記述することにします。
CKEDITOR.on('instanceReady', function(ev) {
// 処理対象タグ
var tags = ['div',
'h1','h2','h3','h4','h5','h6',
'p',
'ul','ol','li','dl','dt','dd',
'table','thead','tbody','tfoot','tr','th','td',
'pre', 'address'];
for (var key in tags) {
ev.editor.dataProcessor.writer.setRules(tags[key], {
breakAfterOpen : false
});
}
});おまけ:丸数字を文字参照に変換させて保存するカスタマイズ
例えば丸数字(①など)は機種依存文字のため数値文字参照で記述したいところですが(といっても最近ではUnicodeが主流となっており、そのままでも問題ないのかも...)、デフォルトの設定のままでは数値文字参照で記述していても保存時に実際に表示される文字に置き換えられてしまいます(=文字参照にならない)。このような場合は、文字参照に変更したい文字をconfig.jsファイルに記述しておきます。
- 先ほどまでのカスタマイズと記述場所が異なります。元々記述してある関数ブロック内(
CKEDITOR.editorConfig)に記述します。
CKEDITOR.editorConfig = function(config) {
// 文字参照に変換する文字
config.entities_additional = '#9312,#9313,#9314,#9315,#9316,#9317,#9318,' +
'#9319,#9320,#9321,#9322,#9323,#9324,#9325,' +
'#9326,#9327,#9328,#9329,#9330,#9331';
};カスタマイズ後のconfig.jsのダウンロード
Gistに格納しましたのでよろしければご利用ください。
(2012年2月2日追記)MTタグに対応させる方法
リッチテキストエディタ内にMTタグ(テンプレートタグ)を記述する可能にするカスタマイズを「CKEditor for Movable TypeでMTタグの入力を可能にする(エンティティ化の抑止)」で紹介しています。