CSSのみでグラデーションが生成できるlinear-gradient関数は便利ですが、実際に利用しようとすると以下のような課題が発生します。
- ベンダープリフィックス(
-moz-や-webkit-)を付けた記述をいくつか書かなければならない - ビジュアルデザイン上(PSD上)で設定されたグラデーション設定(カラー・位置)を、色の数だけコピ&ペーストしなければならない
これらの課題はグラデーションの数が増えれば増えるほど負担になってきます。そこで、SassとPhotoshopのスクリプトを利用して、クロスブラウザなCSS3グラデーションを簡単に実現する方法をご紹介します。
対応ブラウザ
- Internet Explorer(6〜10)
- Firefox
- Safari
- Google Chrome
- Opera
- IE8以下はCSS3 PIEでサポート。
Sassのmixinの準備
まずSassのmixinを準備します。私が作成しようかと思ったのですが、「Less & Sass Advent calendar 2011」でヨモツネットの@yomotsuさんが寄稿された「SVG GradientをSASS(LESS)で生成してCSS Gradientとして扱うmixin」の中でメジャーなブラウザに対応したmixinを公開されています(記事後半にmixin本体が紹介されています)。こちらをSCSSファイルにコピーしてください。
mixinの一部修正
グラデーションの方向を示すキーワードの後ろに入るカンマが重複して出力されます。そのため、$angle_old:の後ろのカッコ内にあるカンマを消してください(下記コードの赤字で強調したカンマ3カ所です)。
@if $angle == "to left"{
$angle_old:'right,';
$angle_webkit:'right top, left top';
$angle_svg:'%20x2%3d%22100%25%22';
}
@if $angle == "to top"{
$angle_old:'bottom,';
$angle_webkit:'left bottom, left top';
$angle_svg:'%20x2%3d%220%22%20y1%3d%22100%25%22';
}
@if $angle == "to right"{
$angle_old:'left,';
$angle_webkit:'left top, right top';
$angle_svg:'';
}compass・Scoutを利用している方へ
compass・Scoutを利用している場合は、上記mixinをそのまま利用しようとすると、次のような「Not a valid color stop」エラーが発生すると思います。
error _scss/sample.scss (Line 76: Not a valid color stop: Sass::Script::String: #8ac082 0%,#ffffff 50%,#bec5fc 100%)これは、compassに含まれるgradient_support.rb内のliniar-gradientメソッドを呼び出してしまうことが原因と思われます。そのため、mixinを次のように変更することでエラー回避が可能です。
@mixin linear-gradient($angle, $color1, $offset1, $color2, $offset2: 100, $color3: null, $offset3: 100, $color4: null, $offset4: 100, $color5: null, $offset5: 100){
$type: 'linear';
【途中省略(変更なし)】
-pie-background: #{$type}-gradient(#{$angle_old},#{$color-stop1_css}#{$color-stop2_css}#{$color-stop3_css}#{$color-stop4_css}#{$color-stop5_css});
background-image: url(data:image/svg+xml,%3c%3fxml%20version%3d%221%2e0%22%3f%3e%3csvg%20xmlns%3d%22http%3a%2f%2fwww%2ew3%2eorg%2f2000%2fsvg%22%20width%3d%22100%25%22%20height%3d%22100%25%22%3e%3cdefs%3e%3clinearGradient%20id%3d%22G%22#{$angle_svg}%3e#{$color-stop1_svg}#{$color-stop2_svg}#{$color-stop3_svg}#{$color-stop4_svg}#{$color-stop5_svg}%3c%2flinearGradient%3e%3c%2fdefs%3e%3crect%20width%3d%22100%25%22%20height%3d%22100%25%22%20fill%3d%22url%28%23G%29%22%2f%3e%3c%2fsvg%3e);
background-image: -webkit-gradient(linear,#{$angle_webkit},#{$color-stop1_webkit}#{$color-stop2_webkit}#{$color-stop3_webkit}#{$color-stop4_webkit}#{$color-stop5_webkit});
background-image: -webkit-#{$type}-gradient(#{$angle_old},#{$color-stop1_css}#{$color-stop2_css}#{$color-stop3_css}#{$color-stop4_css}#{$color-stop5_css});
background-image: -moz-#{$type}-gradient(#{$angle_old},#{$color-stop1_css}#{$color-stop2_css}#{$color-stop3_css}#{$color-stop4_css}#{$color-stop5_css});
background-image: -ms-#{$type}-gradient(#{$angle_old},#{$color-stop1_css}#{$color-stop2_css}#{$color-stop3_css}#{$color-stop4_css}#{$color-stop5_css});
background-image: -o-#{$type}-gradient(#{$angle_old},#{$color-stop1_css}#{$color-stop2_css}#{$color-stop3_css}#{$color-stop4_css}#{$color-stop5_css});
background-image: #{$type}-gradient(#{$angle},#{$color-stop1_css}#{$color-stop2_css}#{$color-stop3_css}#{$color-stop4_css}#{$color-stop5_css});
}- ベンダープリフィックス付の所は修正の必要がないのですが、記述を揃えるためにあえて変数に置き換えています。
Photoshopのスクリプトの準備
当ブログで紹介している「[β版] Photoshopのグラデーションオーバーレイ設定を取得するスクリプト」をバージョンアップし、グラデーション設定情報表示画面内にSassの@include命令を出力するようにしました。この@include命令は、@yomotsuさんが作成されたmixinに対応するようにカスタマイズしてあります。下記よりダウンロードし、インストール場所に保存してください。
ダウンロード
インストール場所
- Windows
- C:\Program Files\Adobe\Adobe Photoshop (バージョン)\プリセット\スクリプト\
- Macintosh
- /Applications/Adobe Photoshop (バージョン)/Presets/Scripts/
使用方法
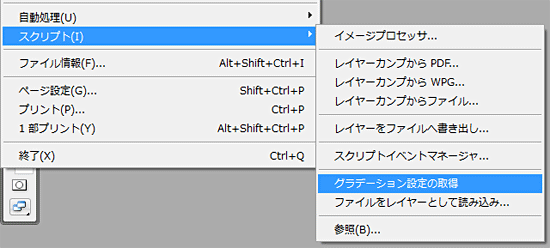
- PSDファイルを開き、グラデーションオーバーレイが設定されたレイヤーを選択した上で[ファイル]-[スクリプト]-[グラデーション設定の取得]を選択します。

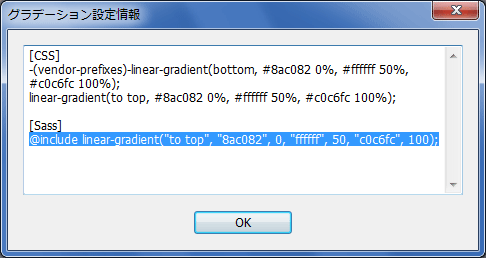
- ポップアップ画面が現れグラデーション設定情報が表示されるので、[Sass]の下に表示された
@include linear-gradient...をコピーします。
- SCSSの目的の場所にペーストします。
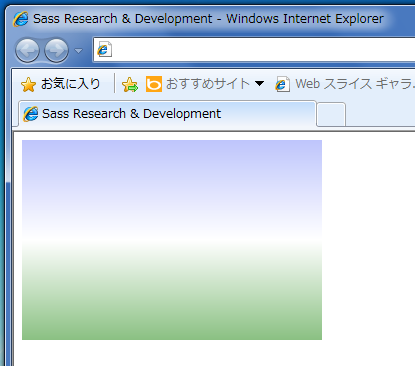
.sample{ @include linear-gradient("to top", "8ac082", 0, "ffffff", 50, "c0c6fc", 100); behavior: url(/shared/css/PIE.htc); } - SCSSをコンパイルしてCSSを生成し、ブラウザでレンダリングを確認します。

以上で完了です。簡単ですよね? あっという間にCSS3グラデーションのスタイル付けが行えました。CSS3でグラデーションを記述する際にぜひお試し下さい。
補足
- グラデーション設定情報の取得はあらゆる角度にも対応していますが、mixin側の制約(ブラウザの実装の差異でもあります)により、グラデーションの方向が
to top/right/bottom/leftの場合(角度ではなくキーワードになっている場合)のみ対応となります。また、グラデーションの色は5色までとなります。 - LESSについては詳しく知らないのですが、応用可能かと思います。
- PIE.htcを読み込む部分もmixinにしておくと、メンテナンスやPIE.phpに変更しなければならない状況の時便利です(本稿では詳細な説明をいたしません)。