先日@kazuhitoさんのツイートで「CSS Hat」を知り、早速購入してみました。PhotoshopのレイヤースタイルをCSS3に変換してくれるエクステンションです。Photoshop CS4以上であれば、OSを問わず利用できます。
サンプルとして角丸矩形を描き、レイヤースタイルでグラデーションとドロップシャドウを掛けたもの用意しました。
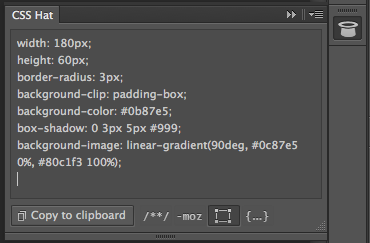
矩形を描いたレイヤーを選択すると、CSS HatのパネルにCSS3に変換されたコードが出力されます。
私が以前作成した「[β版] Photoshopのグラデーションオーバーレイ設定を取得するスクリプト」では線形グラデーションしか出力できなかったのですが、矩形の幅/高さ・角丸・ドロップシャドウ・ボックスシャドウなど、さまざまなプロパティを出力してくれるが特徴です。また、ベンダープレフィックスの付加にも対応しています。これはお見事!
詳しくは@turusukeさんが「PhotoshopのレイヤースタイルをCSSで再現してリアルタイムに出力してくれるプラグインCSS Hat | WebDelog」にまとめらているので参考になると思います。
改良を希望したいこと
1点気付いたのが、CSSグラデーションの解釈変更に対応していないことです(変更内容については私が以前に書いた「CSSグラデーションの構文・解釈変更とブラウザの実装状況について」を参照して下さい)。
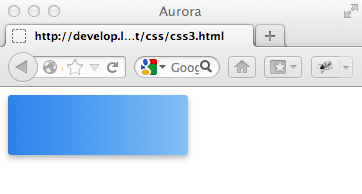
先に作成したサンプルで出力したCSSを、Firefoxの早期プレビュー版「Firefox Aurora 16.0a2 (2012-08-17)」で表示させると、次のように左から右へのグラデーションになってしまいます。
ベンダープレフィックスなしのグラデーションに対応したブラウザの正式リリースが近づいているようなので、早めに対応してほしいものです。