当ブログへのコメントに、iOS6でサイトを閲覧すると明朝体になるといった趣旨の話を頂きました。コメントの返信には参考サイトとして他のサイトをご紹介したのですが、自分でも確認してみました。
結論から言えば、私自身はfont-familyにいつもsans-serifを指定しているので特に影響は無かったのですが、意外な気付きもありました。なお、キャプチャはSafariで撮ったものですが、Google Chromeでも同一結果となりました。
確認結果
文書型はHTML5です。また、html要素にlang="ja"を指定している前提です(理由は後述)。
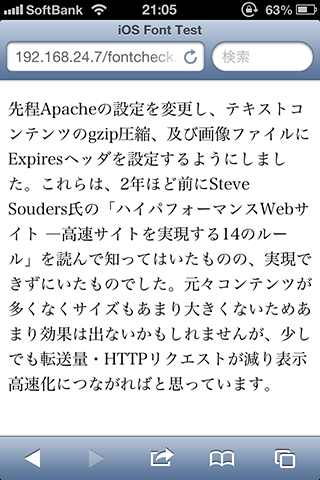
font-familyの指定なし、または"Hiragino Kaku Gothic Pro"を指定
ヒラギノ明朝体と思われるフォントで表示されました。"Hiragino Kaku Gothic Pro"が効かないのが意外でした。(これは勉強不足かも。iOS 6: Font listを参考にして下さい。)
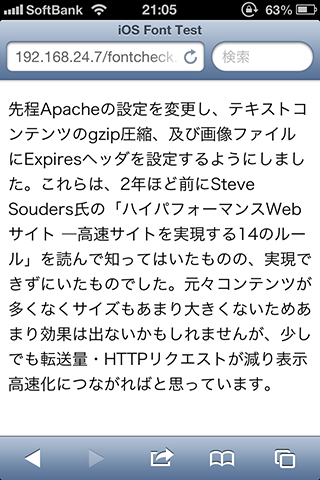
"Hiragino Kaku Gothic ProN"を指定
ヒラギノ角ゴシック体で表示されました。なお、sans-serifでもこれと同一の表示になるようです。
html要素にlang="ja"の指定が無い場合は挙動に変化が...
これも予想外な結果でした。例えば、font-familyの指定が無い場合は、2バイト文字はヒラギノ角ゴシック体のようですが、英数字はserifで表示されました。
font-familyにsans-serifを指定している場合は、2バイト文字は同じくヒラギノ角ゴシック体のようですが、英数字はHelvetica?になりました。
iOS 6以前では...
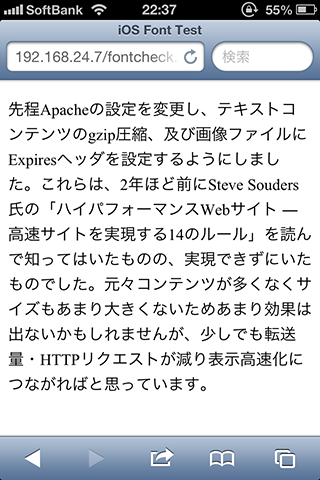
iOS 4では、font-familyの指定が無い場合や、"Hiragino Kaku Gothic Pro"を指定した場合、2バイト文字はヒラギノ角ゴシック体のようですが、英数字はserifで表示されました。
"Hiragino Kaku Gothic ProN"を指定した場合は、英数字も含めヒラギノ角ゴシック体で表示されました。
iOS 5もこれと同じだったのでしょうか...? 実機がないので検証できませんでした。