今朝起きてニュースを見ると、広島市が大雨で驚きました。安佐北区の友達の家などが心配です。
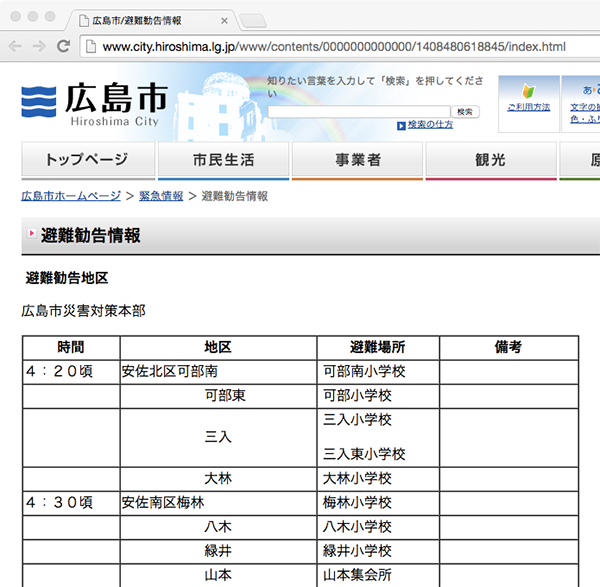
さて、広島市の避難勧告情報のページを見たのですが、避難勧告地区をまとめた表(table)が「アクセシブルでないのでは?」と少し感じました。例えば、「可部東」が安佐北区にあることを表現するために、スペースでインデントされている、つまり視覚に依存している点です。改善方法を自分なりに考えてみました。

マークアップは次のようになっていました(一部省略)。
<table border="1" cellspacing="0" width="646">
<tbody>
<tr>
<td width="109">
<p align="center"><strong>時間</strong></p>
</td>
<td width="224">
<p align="center"><strong>地区</strong></p>
</td>
<td width="138">
<p align="center"><strong>避難場所</strong></p>
</td>
<td width="157">
<p align="center"><strong>備考</strong></p>
</td>
</tr>
<tr>
<td width="109">
<p>4:20頃</p>
</td>
<td width="224">
<p>安佐北区可部南</p>
</td>
<td width="138">
<p> 可部南小学校</p>
</td>
<td width="157">
<p> </p>
</td>
</tr>
<tr>
<td width="109">
<p> </p>
</td>
<td width="224">
<p> 可部東</p>
</td>
<td width="138">
<p> 可部小学校</p>
</td>
<td width="157">
<p> </p>
</td>
</tr>
<tr>
<td width="109">
<p> </p>
</td>
<td width="224">
<p> 三入</p>
</td>
<td width="138">
<p> 三入小学校</p>
<p> 三入東小学校</p>
</td>
<td width="157">
<p> </p>
</td>
</tr>
<tr>
<td width="109">
<p> </p>
</td>
<td width="224">
<p> 大林</p>
</td>
<td width="138">
<p> 大林小学校</p>
</td>
<td width="157">
<p> </p>
</td>
</tr>
<tr>
<td width="109">
<p>4:30頃</p>
</td>
<td width="224">
<p>安佐南区梅林</p>
</td>
<td width="138">
<p> 梅林小学校</p>
</td>
<td width="157">
<p> </p>
</td>
</tr>
<tr>
<td width="109">
<p> </p>
</td>
<td width="224">
<p> 八木</p>
</td>
<td width="138">
<p> 八木小学校</p>
</td>
<td width="157">
<p> </p>
</td>
</tr>
<tr>
<td width="109">
<p> </p>
</td>
<td width="224">
<p> 緑井</p>
</td>
<td width="138">
<p> 緑井小学校</p>
</td>
<td width="157">
<p> </p>
</td>
</tr>
<tr>
<td width="109">
<p> </p>
</td>
<td width="224">
<p> 山本</p>
</td>
<td width="138">
<p> 山本集会所</p>
</td>
<td width="157">
<p> </p>
</td>
</tr>
</tbody>
</table>
WCAG 2.0の達成基準 1.3.1を満たすには、セルの結合等を利用してマークアップした上で(WCAG 2.0 実装方法集のG140に該当するのでしょうか)WCAG 2.0 実装方法集のH43: id属性及びheaders属性を用いて、データテーブルのデータセルを見出しセルと関連付けるを使えば良いのかなと考えました。
しかし、WAICのアクセシビリティ・サポーテッド(AS)情報:H43を見ると、th要素のid属性とtd要素のheaders属性はスクリーンリーダーによるサポートが十分とはいえない状況のようで。最終的には、次のようなマークアップに行き着きました。「シンプルに考えれば良かっただけか」という気がします(時間と地区をthにするか迷ってthにしなかったのでややこしくなった...)。
<h4>4:20頃</h4>
<table border="1" cellspacing="0">
<thead>
<tr>
<th scope="col">区</th>
<th scope="col">地区</th>
<th scope="col">避難場所</th>
<th scope="col">備考</th>
</tr>
</thead>
<tbody>
<tr>
<th rowspan="4" scope="row">安佐北区</th>
<th scope="row">可部南</th>
<td>可部南小学校</td>
<td> </td>
</tr>
<tr>
<th scope="row">可部東</th>
<td>可部小学校</td>
<td> </td>
</tr>
<tr>
<th scope="row">三入</th>
<td>三入小学校<br>
三入東小学校</td>
<td> </td>
</tr>
<tr>
<th scope="row">大林</th>
<td>大林小学校</td>
<td> </td>
</tr>
</tbody>
</table>
<h4>4:30頃</h4>
<table border="1" cellspacing="0">
<thead>
<tr>
<th scope="col">区</th>
<th scope="col">地区</th>
<th scope="col">避難場所</th>
<th scope="col">備考</th>
</tr>
</thead>
<tbody>
<tr>
<th rowspan="4" scope="row">安佐南区</th>
<th scope="row">梅林</th>
<td>梅林小学校</td>
<td> </td>
</tr>
<tr>
<th scope="row">八木</th>
<td>八木小学校</td>
<td> </td>
</tr>
<tr>
<th scope="row">緑井</th>
<td>緑井小学校</td>
<td> </td>
</tr>
<tr>
<th scope="row">山本</th>
<td>山本集会所</td>
<td> </td>
</tr>
</tbody>
</table>
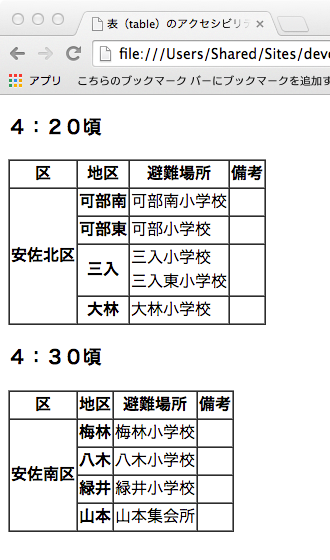
改善したマークアップの表示結果は次のようになります。

このように、表の情報を整理して簡素化し(発令時間を表の外に出す)、表のヘッダ・行の見出しを定義することで、「可部東」が安佐北区にあることが、視覚だけでなくプログラムからも解釈可能になります。また、スペースで表示位置を調整する必要が無くなり、デバイスや文字サイズ(拡大・縮小して閲覧する方もいらっしゃいます)に関係なく適切に表示されます。
さらに、閲覧環境の一つであるスクリーンリーダーを利用した場合、「可部東」「三入」などの各地区名を読み上げる直前に「地区」という列の見出しが読み上げられるようになり、表の理解の一助となります。「安佐北区」であることも、各行の冒頭できちんと読み上げられます。
※スクリーンリーダーは、NVDA 日本語版 2014.2jpとVoice Overを利用しました。