昨日、岡山市のBlue Planet OKAYAMA「a-blog cms 勉強会 in 岡山 2015」に参加してきました。勉強会の前日には「a-blog cms Ver. 2.5 β版」が一部の方に公開され、全国で初めての新しいバージョン2.5についての勉強会となりました。(金曜日にさっそくMacにインストールして勉強会に参加しました。)
当日は、まず山本一道さんからa-blog cmsについて理解しておきたい10の事柄の解説があり、続いて伊藤淳さんからa-blog cms 2.5の新機能などについて解説がありました。
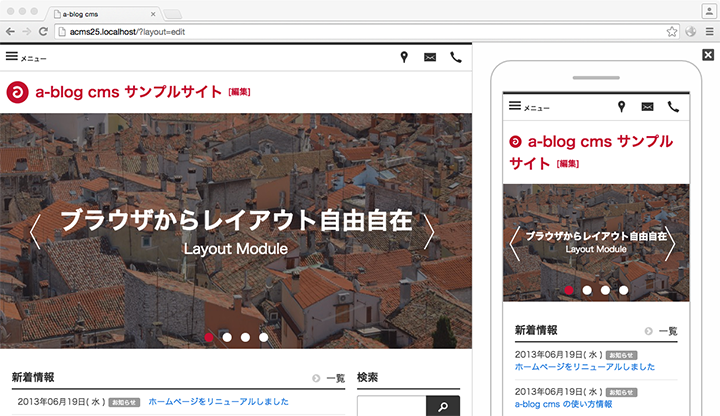
一番目を惹くのはページのレイアウトをブラウザ上で変えられるレイアウトモジュールですね。例えばサイトホームをまっさらの状態にして、ページ全幅のエリアや2カラムのエリアを置き、次にモジュールを配置して表示するコンテンツが決められるのは驚きました。PCとスマートフォンのプレビューができるのもナイスですね。(ちなみにスマートフォンのプレビューはUAの書き換えが行われているとのことでした。)エントリーの編集画面でもこのプレビューが欲しい気がしました。

また、Cookieの値によって表示を変更することが可能になった点、ルール適用期間の設定ができるようになった点などもいいですね。
僕がもう一つおおっ!と思ったのは、1ユニットに日本語・英語などをタブで切り替えて入力できることです。複数言語で配信するサイトをどうやって構築するか考えたことがあるのですが、この方法はシンプルで良さそうだなと感じました。編集画面のテンプレートは、a-blog cms 2.5に含まれるsite2015テーマ内themes/site2015/admin/entry/unit_language.htmlにあるそうです。フロント側のテンプレート設計やルール設定を研究してみたいと思います。

既に実装されている機能の中でもこれはいいと思うのが「カスタムユニット」...エントリーの途中にカスタムフィールドを置くことができる点ですね。別のCMSでそのようなことを考えたことがありますが、どう考えても無理な気がしました。
ユニット編集も含めて色々いいなと思う機能があるので、案件でもa-blog cms 2.5を使ってみたいですね。そういえばちょっと気になっているのはJavaScriptの実装ですね。普段はWAI-ARIAを実装した自作ライブラリ/プラグインやjQueryプラグインを選択して使っているもので。
追記:途中で話題に上ったWYSIWYGの件、昨晩つぶやいたのですが「Content Elements for ExpressionEngine」はtableもユニットで編集できるみたいです。ただ、CKEditorとどちらがtable作りやすいのかなと思ったりもしました。