Movable Typeでとあるアドオンに含まれるテンプレートを見ていたのですが、どうも長くて読むのがつらくて。「コードが折りたためるといいのに...」というわけでやってみました。
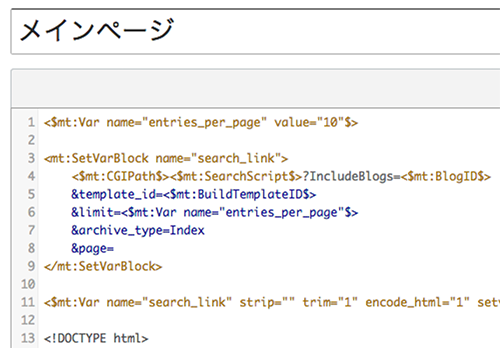
Rainierのインデックステンプレートを表示した画面です。

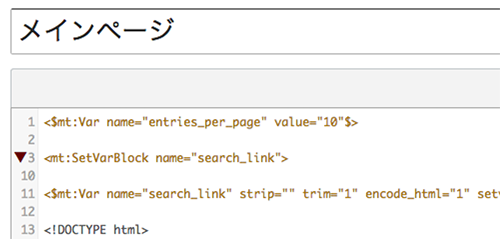
3行目から9行目のコードを折りたたむと、下記のようになります。

MTのテンプレート編集画面を調べてみると、「CodeMirror」が使われており、ディレクトリを見てみると折りたたみができるスクリプトが含まれていたため実現できました。
カスタマイズ方法
1. 編集画面のテンプレートのカスタマイズ
/path/to/mt/tmpl/edit_template.tmplの805行目でcodemirror.jsを読み込むコードがあると思います。その後ろに、foldcode.jsを追加します。下記のようになります。
※alt-tmplにコピーして編集するのがベストですね。ただ、アップグレード時に変更の有無を確認する必要があります。そのまま書き換えるとアップグレード時に消えるので、もう1度変更し直すことになります。(それでもいいかな。)
<script type="text/javascript" src="<$mt:var name="static_uri"$>codemirror/lib/codemirror.js?v=<mt:var name="mt_version_id" escape="URL">"></script>
<script type="text/javascript" src="<$mt:var name="static_uri"$>codemirror/lib/util/foldcode.js"></script>次に、848行目(先のfoldcode.jsを追加後の行数)にHTMLの場合の処理を追加します。下記のようになります。
if (options.match('lang:css')) {
editor_params['mode'] = 'text/css';
} else if (options.match('lang:javascript')) {
editor_params['mode'] = 'text/javascript';
} else if (options.match('lang:html')) {
var foldFunc_html = CodeMirror.newFoldFunction(CodeMirror.tagRangeFinder);
editor_params['onGutterClick'] = foldFunc_html;
}2. foldcode.jsのカスタマイズ
デフォルト状態では<mt:で始まるブロックタグが折りたためないため、/path/to/mt-static/codemirror/lib/util/foldcode.jsのnameStartCharに:を追加します。(a-zの後あたりにでも。)
CodeMirror.tagRangeFinder = function(cm, line) {
var nameStartChar = "A-Z_a-z:\\u00C0-\\u00D6\\u00D8-\\u00F6\\u00F8-\\u02FF\\u0370-\\u037D\\u037F-\\u1FFF\\u200C-\\u200D\\u2070-\\u218F\\u2C00-\\u2FEF\\u3001-\\uD7FF\\uF900-\\uFDCF\\uFDF0-\\uFFFD";CodeMirror最新版だと...
CodeMirrorの最新版は5.6なのですが、Sublime Textのキーバインディングなどもあり、Sublime Textのように一括でインデントを調整したりコメントを入れたりもできるようです。MTに含まれるCodeMirrorは古いので、アップデートを期待したいです。
テーマを変えると...
themeディレクトリにあるCSSを適用すると、まるでSublime Textのような編集画面にすることもできるようです。