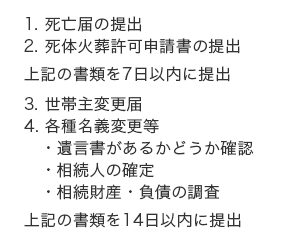
次の図のような相続に関する手続きのフローと書類の提出期限・申告等の実施期限が合わさった原稿のマークアップをすることになりました。(よくありそうな原稿なので出してもいいかなと。できれば明るい題材にしたかったですが。)

原稿に1, 2, と数字が入れてありますが、確かにこれは順序が変わると成り立たなくなるので、ol要素を使うことは確定かなと思いました。ただ、提出期日がリストの途中にあるのでどうしたものかと。リストを途中で区切るのはちょっと違和感があるけど、HTML5であればol要素のstart属性も使えるし(「ol – ordered list - HTML5」参照)、ということで次のようにマークアップしました。(p要素もちょっと迷うところが。)
<ol>
<li>死亡届の提出</li>
<li>死体火葬許可申請書の提出</li>
</ol>
<p>上記の書類を7日以内に提出</p>
<ol start="3">
<li>世帯主変更届</li>
<li>各種名義変更等
<ul>
<li>遺言書があるかどうか確認</li>
<li>相続人の確定</li>
<li>相続財産・負債の調査</li>
</ul>
</li>
</ol>
<p>上記の書類を14日以内に提出</p>IEをはじめ各種ブラウザを確認したところ、意図通りstart属性値が解釈されてレンダリングされました。次のような感じですね。
- 死亡届の提出
- 死体火葬許可申請書の提出
上記の書類を7日以内に提出
- 世帯主変更届
- 各種名義変更等
- 遺言書があるかどうか確認
- 相続人の確定
- 相続財産・負債の調査
上記の書類を14日以内に提出
ただ、今までの経験上「見た目だけだったりして」と勘ぐってしまいます。試しにNVDAで読み上げさせてみたところ、Firefoxでは「サン ピリオド 世帯主」と読み上げられてstart属性の指定通りになるのですが、IEだと「イチ ピリオド 世帯主」と読み上げられて上手く解釈されていないようです。
このままで良いのか悩みますが、そもそもフローと期日が一緒に記載されているのは良いのか、と考えます。見た目にはまぁ分かりやすい感じがしますが、きちんと分けてマークアップした方がより(?)プログラムで解釈可能なのではないかと。
例えばこのような感じでしょうか。
<h3>手続きの流れ</h3>
<ol>
<li>死亡届の提出</li>
<li>死体火葬許可申請書の提出</li>
<li>世帯主変更届</li>
<li>各種名義変更等
<ul>
<li>遺言書があるかどうか確認</li>
<li>相続人の確定</li>
<li>相続財産・負債の調査</li>
</ul>
</li>
</ol>
<h3>手続きの期限</h3>
<table>
<thead>
<tr>
<th scope="col">内容</th>
<th scope="col">期限</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">死亡届</th>
<td>7日以内</td>
</tr>
<tr>
<th scope="row">死体火葬許可申請書</th>
<td>7日以内</td>
</tr>
<tr>
<th scope="row">世帯主変更届</th>
<td>14日以内</td>
</tr>
<tr>
<th scope="row">各種名義変更</th>
<td>14日以内</td>
</tr>
</tbody>
</table>レンダリング結果は次の通りです。
手続きの流れ
- 死亡届の提出
- 死体火葬許可申請書の提出
- 世帯主変更届
- 各種名義変更等
- 遺言書があるかどうか確認(公正証書遺言検索サービス等)
- 相続人の確定(戸籍・除籍・改製原戸籍等→相続関係説明図作成)
- 相続財産・負債の調査(名寄帳・銀行・金融機関・不動産登記簿・生命保険等→財産目録の作成)
手続きの期限
| 内容 | 期限 |
|---|---|
| 死亡届 | 7日以内 |
| 死体火葬許可申請書 | 7日以内 |
| 世帯主変更届 | 14日以内 |
| 各種名義変更 | 14日以内 |
ただ、原稿を変えてしまうのは要相談ですね。「フロントエンダーだけ頑張っても駄目」なので、みんなで考えましょう。