「jQuery 3.0 Final Released!」などで報じられているように、2016年6月9日にjQuery 3.0がリリースされました。
詳細は様々なブログ等でレポートされていますが、私はjQuery 3.0のスリムビルド版で使用できないメソッド等を調べてみました。
スリムビルド版の概要
まず、スリムビルド版のリリース記事内にはAll in all, it excludes ajax, effects, and currently deprecated code.
とあり、AjaxとEffectsが除かれていることが分かります。jQuery 1.8からGruntを利用して必要なモジュールのみをまとめたカスタムビルド版の生成が行えるようになっているのですが、スリムビルド版もこれを利用して生成されているようなので、実際にコードを見てみると次のように除かれているモジュールが記されています。
jQuery JavaScript Library v3.0.0 -ajax,-ajax/jsonp,-ajax/load,-ajax/parseXML,-ajax/script,-ajax/var/location,-ajax/var/nonce,-ajax/var/rquery,-ajax/xhr,-manipulation/_evalUrl,-event/ajax,-effects,-effects/Tween,-effects/animatedSelector,-deprecatedテストコードを用いて確認
そこで、GitHubのjqueryリポジトリのsrcディレクトリから該当ファイルを確認しました。そしてeffectに関する次のようなコードを書き、通常版とスリム版で実行結果を比較します。(Ajax関係は省略。)
<!-- 通常版 -->
<script src="https://code.jquery.com/jquery-3.0.0.js"></script>
<script>normalBuild = jQuery.noConflict(true);</script>
<!-- スリムビルド版 -->
<script src="https://code.jquery.com/jquery-3.0.0.slim.js"></script>
<script>slimBuild = jQuery.noConflict(true);</script>
<script>
(function ($) {
console.info("jQuery 3.0 通常版");
console.log($.fn.toggle);
console.log($.fn.show);
console.log($.fn.hide);
console.log($.fn.fadeTo);
console.log($.fn.animate);
console.log($.fn.stop);
console.log($.fn.finish);
console.log($.fn.slideDown);
console.log($.fn.slideUp);
console.log($.fn.slideToggle);
console.log($.fn.fadeIn);
console.log($.fn.fadeOut);
console.log($.fn.fadeToggle);
console.log($.easing);
console.log($(":animated"));
}(normalBuild));
(function ($) {
console.info("jQuery 3.0 スリムビルド版");
console.log($.fn.toggle);
console.log($.fn.show);
console.log($.fn.hide);
console.log($.fn.fadeTo);
console.log($.fn.animate);
console.log($.fn.stop);
console.log($.fn.finish);
console.log($.fn.slideDown);
console.log($.fn.slideUp);
console.log($.fn.slideToggle);
console.log($.fn.fadeIn);
console.log($.fn.fadeOut);
console.log($.fn.fadeToggle);
console.log($.easing);
console.log($(":animated"));
}(slimBuild));
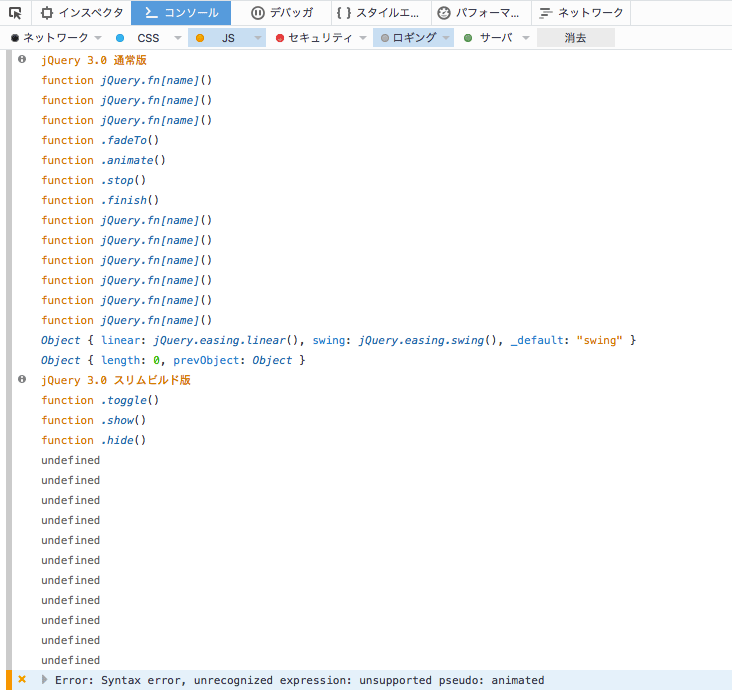
</script>実行結果をFirefoxのコンソールに表示させると以下のようになりました。

まとめ
よって、アニメーション系の以下のメソッドがスリムビルド版では利用できないことが確認できました。「Effects | jQuery API Documentation」に入っているほとんどですね。
- animate
- stop
- finish
- slideDown
- slideUp
- slideToggle
- fadeIn
- fadeOut
- fadeToggle
- fadeTo
また、要素がアニメーションしている要素を選択する:animatedも利用できません。
テストコードには入れませんでしたが、Ajaxに関係するものも利用できません。
- ajax
- get
- post
- ajaxSetup
- load