今朝Googleが開発した圧縮フォーマット「Brotli」に関する下記ツイートを見ました。
This is your reminder to enable Brotli on your servers. It beats gzip in compression ratio and decompression speed.https://t.co/jEZNo6ZEct pic.twitter.com/EFumNdgeif
— Surma (@DasSurma) 2017年10月28日
Can I use...で「Brotli Accept-Encoding/Content-Encoding」について確認すると、IE以外の各ブラウザでは既に対応しているようです。圧縮はGzipよりも効果的とあり試してみたくなりました。
このサイトはさくらのVPSで運用しているのですが、nginxをHTTP/2対応にする際ALPNにも対応させてChrome等でもHTTP/2が有効となるようにするため、nginxをソースからコンパイルして利用しています。そこでnginxやopensslも更新しつつ、Brotliも新たに利用できるようにセットアップしてみることにしました。
インストール
libbrotliのインストール
まずlibbrotliをインストールしましたが、最初は下記のようなエラーが出ました。
brotli/c/tools/.deps/brotli-brotli.Po: No such file or directory
GitHubのIssueを探すとちょうど「Makefile:305: ../brotli/c/tools/.deps/brotli-brotli.Po: No such file or directory #45」が上がっており、touch brotli/c/tools/.deps/brotli-brotli.Poすれば良いとのこと。試したところ無事インストールができました。
ngx_brotliの準備
「ngx_brotli」はnginxのモジュールで、GitHubからcloneしておきました。サブモジュールがあったようで、後からgit submodule update --initを追加で実行しました。
OpenSSLのダウンロード
OpenSSLの1.0.2シリーズ最新版を取得しました。
nginxのダウンロードとインストール
nginxはStable versionの最新版を取得しました。その後は./configure;make;make installの流れですが、./configureで指定するオプションを今までと少し変えました。基本的な指定はnginx -Vで確認して同じように指定するのですが、「【nginx】バージョンアップ方法 - Qiita」を参考にし、現在利用しているバージョンを上書きしない方法を取ることにしてみました。
また、--with-openssl=/usr/local/src/openssl-1.0.2lを指定してOpenSSLは1.0.2シリーズを使うこと、--add-module=/usr/local/src/ngx_brotliを指定してBrotliモジュールが利用できるにすることが今回のミッションでは肝心です。
作業は問題なく完了し、最新版のnginxが利用できるようになりました。
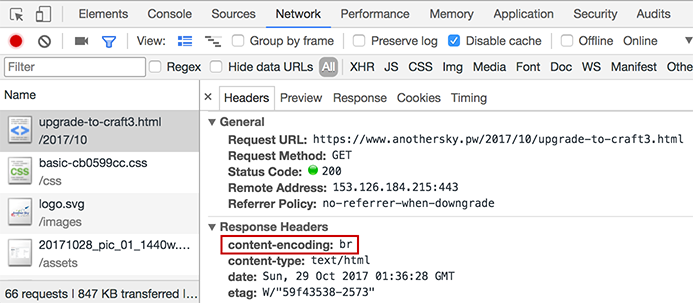
ブラウザで確認
早速ブラウザで通信状況を確認してみました。レスポンスヘッダーのcontent-encodingを確認するとbrとなっており、Brotliが有効なことが分かりました。

転送サイズを昨日の記事のHTMLで比較してみると、従来は13.8KBでしたがBrotliにすると12.9KBとなりました。このブログは元々重いコンテンツがないので、正直なところあまり変わらないと思いますが、物は試しということで。