今日は「広島フロントエンド勉強会 〜デザイン部〜 Vol.6」に参加してきました。今回のテーマは「ついに正式版に!Adobe XDを触ってみよう!」ということで、UI開発者の立場からもプロトタイピングツール・ビジュアルデザインツールの理解を深めたいという思いがずっとあった僕にはちょうど良い機会でした。
Adobe Experience Design ベータ版が登場してからこれまで、仕事でほんの少しだけ触ったことがありましたが本格的に触るのは今日が初めてでした。新しい言語を学んだり、UXについて本を読んでみたり、というのは自分一人でも取り組みやすいのですが、デザインツールは苦手意識もあることからなかなか勉強できずにいました。
勉強会ではAdobe XDに予め準備されているチュートリアルを、講師の中井さんに解説頂きながら操作していきました。チュートリアル内にもテキストで解説は書いてありますが、やはり使い慣れた方の解説を聞きながら触る方が断然スムーズに理解できるなという印象がしました。おかげさまで長いアートボードをスクロールできるようにしたり、ボタン等の要素をインタラクティブにしたりする方法がばっちり習得できました。また、チュートリアル内には書いていないポイントを知る事もできとても参考になりました。
勉強会の中で特に印象に残ったのは以下の点でした。
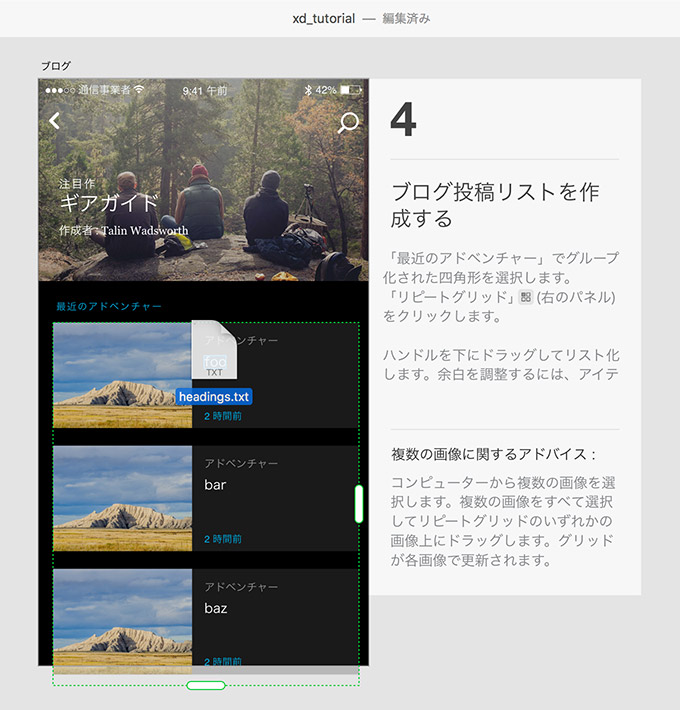
- リピートグリッド内のテキストは、改行区切りのテキストファイルをドラッグ&ドロップするとグリッド内の該当箇所が適宜変更される

- ローカルに保存してある複数枚の画像をリピートグリッド内の画像部分にドラッグ&ドロップすると、先のテキスト同様該当箇所が適宜変更される
- ヘッダーやグローバルナビゲーションなど複数のアートボードで共通のパーツはシンボルにして配置しておくと、後からテキスト等を一括で変更することができる
- 幅・高さ・太さなどを設定するフィールドは上下矢印キーで増減するが、その時シフトを同時に押すと増減ステップが10になる
AdobeのサイトにAdobe XDやIllustratorのチュートリアルがたくさんあることも知ったので、またチェックしてみたいなと思います。
また、勉強会後お隣に座っていたタンタンさんにIllustratorでオブジェクト間のサイズをどのようにして測るか伺うと、僕が今までやっていた方法をみなさんも使われているようでホッとしました。ちょっとしたことなのですがなかなか聞けずにいたもので、今日のような気軽に話せる時間はとてもありがたいです。
ヒロフロデザイン部の勉強会も機会があればまた参加してみたいなと思いました。ありがとうございました。