Movable Type 7のコンテンツタイプで利用できるBlockEditorについて考えていた時、「複数カラムのレイアウトはどのように実現するのだろう?」と気付きました。シンプルなブログであれば単純にフィールドを積み上げてコンテンツを入れていけば良いと思いますが、Web制作の現場では2カラムや3カラムのレイアウトを実現したいというニーズはあるのではないでしょうか?
BlockEditorのフィールドは、JavaScriptを用いて入力フォーム、そして入力値・出力するHTMLを保存する処理などを書けば良いことは今月公開した記事で紹介しました。これをふまえて検討すると、二通りのアプローチが思い浮かびました。
- 2カラム・3カラムのフィールドを作成し、そのフィールドにさらにBlockEditorのフィールドを追加しコンテンツを入力する(フィールドの入れ子)
- カラムの開始・終了を示すだけのフィールドを作成し、カラムを分ける部分にフィールドを追加してもらう
1.の方法も実現不可能ではなさそうですが、画面設計も必要ですしJavaScriptも相当書く必要がありかなりパワーが必要と思われます。
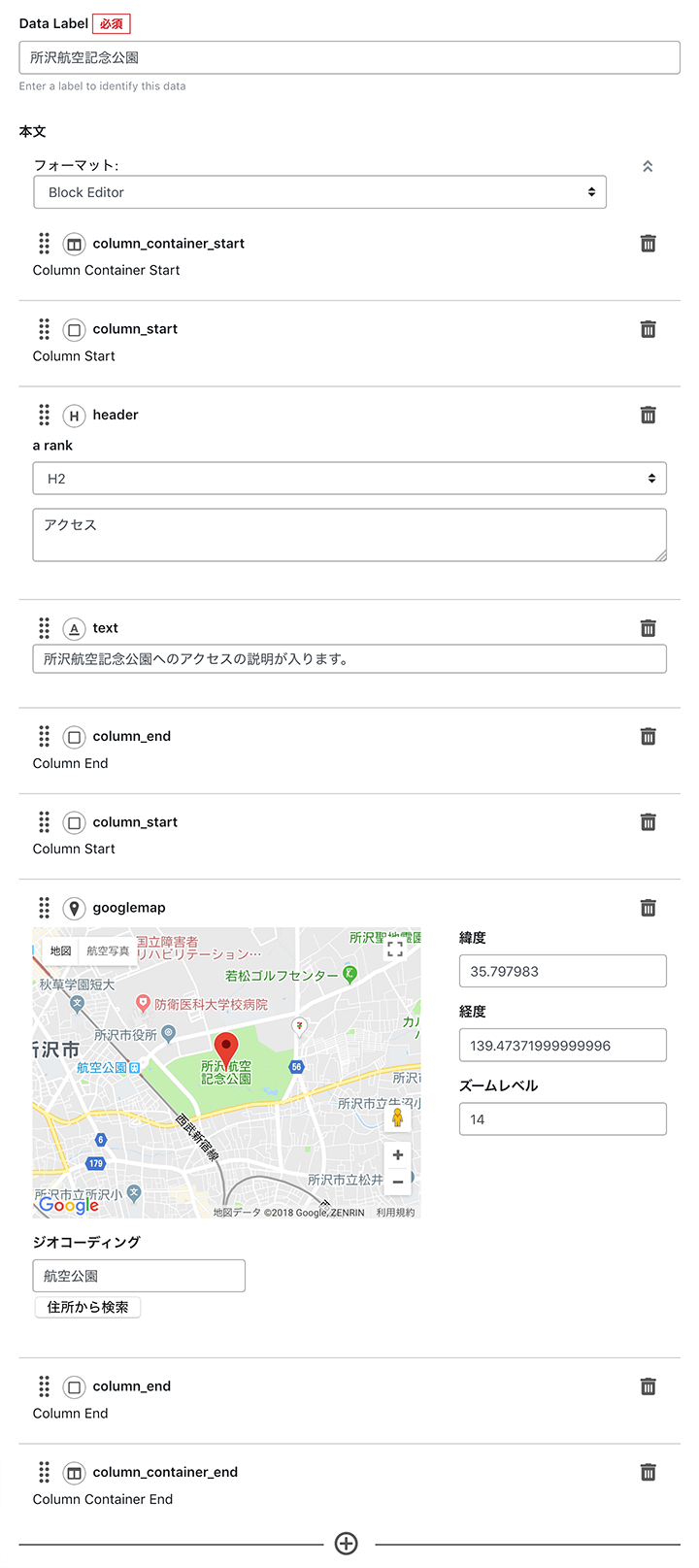
2.の方法であればプラグインの開発はシンプルに実現できました。フィールドのJavaScriptはカラム全体を囲むdivの開始タグと終了タグ、そして各カラムのdivの開始タグと終了タグを返すだけの単純なものであれば良いからです。とても長いキャプチャになりましたが、次のような編集画面になりました。

これを出力すると次のようなHTMLが得られました。<div class="layoutColumn">や</div><!-- /.layoutColumn -->がBlockEditorの一つのフィールドです。このHTMLをCSSでスタイル付けすると2カラムのレイアウトが実現できます。
<div class="layoutColumn layoutColumn--col-2">
<div class="layoutColumn__col">
<!-- 1カラム目の内容が入る -->
<h2>アクセス</h2>
<div><p>所沢航空記念公園へのアクセスの説明が入ります。</p></div>
</div><!-- /.layoutColumn__col -->
<div class="layoutColumn__col">
<!-- 2カラム目の内容が入る -->
<mt-googlemap>{"lat":"35.797983","lng":"139.47371999999996","zoom":"14"}</mt-googlemap>
</div><!-- /.layoutColumn__col -->
</div><!-- /.layoutColumn -->ちなみに、a-blog cmsも今回試した方法のように直列で入力していくイメージのようです。(「ユニットグループ機能を使ってレイアウトする | ユニット | ドキュメント | a-blog cms developer」)
課題として以下の点でしょうか。
- 編集画面が長くなる
- コーディングの経験があれば開始(Column Start等)・終了(Column End等)のフィールドを置く意味が理解してもらえそうだが、Web担当者様のような方々に理解していただけるか
サンプルのプラグインは下記にアップしていますのでご自由にお試しください。