10日の記事、昨日の記事に続き多言語サイト制作のテストです。結論はタイトルの通り、Channelタイプのセクションを作成しテスト記事を用意したところ、各言語毎にスラッグが定義できました。
調査の経緯
ez Systemsさんの「多言語環境の組織がCMSに求めるべきもの」に「カスタム可能なURL」の節があり、以下のような記述があったためです。
英語のURLは、ez.no/blog/eZ-studio-will-focus-on-user-experienceと表示されます。フランス語のURLは、ez.no/fr/blog/eZ-Studio-se-concentrera-sur-l-experience-utilisateurとなるべきです。
スラッグの設定
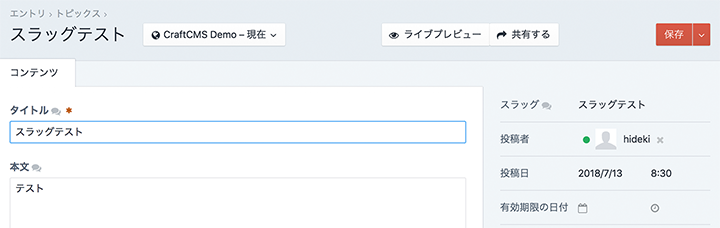
日本語版ではスラッグテストというスラッグを設定します。(普段2バイト文字でスラッグを設定しないですが、テストということで分かりやすいように。)

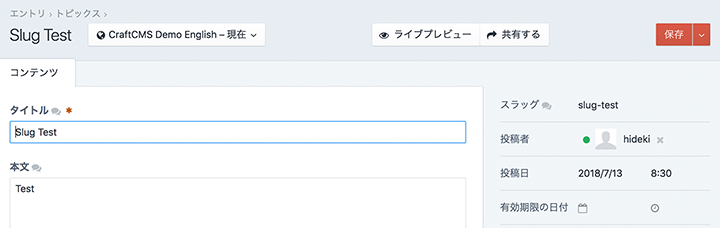
英語版ではslug-testというスラッグを設定します。

吹き出しのようなマークがあるところはサイト毎(言語毎)に設定できるという解釈で良いのかなと考えています。
表示の確認
まずは日本語版。スラッグテスト.htmlとなっています。

そして英語版。slug-test.htmlとなっています。