普段はフロントエンドを中心とした実装を担当している私ですが、Twitterで話題の「Designing Connected Content」に興味を持ち、連休に読み進めました。CMSの開発にも関わっていることから、書籍の紹介にある「コンテンツ管理システム(CMS)の実装」というワードが気になったのです。(ちなみに書籍タイトルは全て大文字で書いた方が良いのだろうかと思いつつ、米国のサイトを確認してみるなど…)

読んでいる時の印象をFacebookに書いたのですが、「いきなりデザインを起こすのではなく、インターフェイスから離れ構造化コンテンツを設計するアプローチは良いな」と感じました。『あらゆるユーザー・インターフェイスの外側で、コンテンツが保存され、構造化され、つなげられ、人とコンピュータの両方に読み取られ、理解されるように、コンテンツを設計する』(P.24)・『一度作ったコンテンツを、どこにでもパブリッシュする(COPE: create once, publish everywhere)』(P.25)はとても印象に残りました。
また、私が関わった案件でもHTML/CSSのコーディングをして、CMSの実装した後で「この情報が足りませんでした。追加してください。」と言われ、少しげんなりすると共にどういうデザインを適用するのか、位置はどこにするのかなど色々困った経験があるのですが、先にコンテンツの整理・構造化やテストが完了していれば情報が足りなかったというトラブルは避けられますし、デザインする作業もやりやすいのでは?と想像しています。
P.49で触れられている「基本ページ」に該当するページ…会社概要や社長挨拶のようなページも多いのだよな、と考えるのですが、ブロックエディタにしておけば結構デザインとコンテンツを分離でき、どこにでもパブリッシュしやすくなるか、ということも思いました。
IAサミットのコンテンツ・タイプを基にPowerCMS Xで実装してみる
書籍ではドメイン内で見つかった概念(コンセプト)と、それらの概念間の特定の関係性を示す「ドメイン・モデル」(P.82)を基にし、実際にパブリッシュされる構造とコンテンツに焦点を当てたコンテンツ・モデル(P.123)を作る過程、そしてCMSに実装するためのコンテンツ・タイプ(P.189)を定義する過程が紹介されています。書籍ではDrupalを基にして紹介されているのですが、私はPowerCMS Xでセッションモデルを実際に実装してみました。
書籍の内容がCMSの実装フェーズに到達までにしっかりとコンテンツが構造化されているので、PowerCMS Xのモデルを作成する作業は迷いなくテキパキと進めることができました。また、PowerCMS XにはP.191で紹介されているデータ・タイプがほぼ揃っていることが分かりました。(小数リスト・整数リストがないかなと、厳密には。)
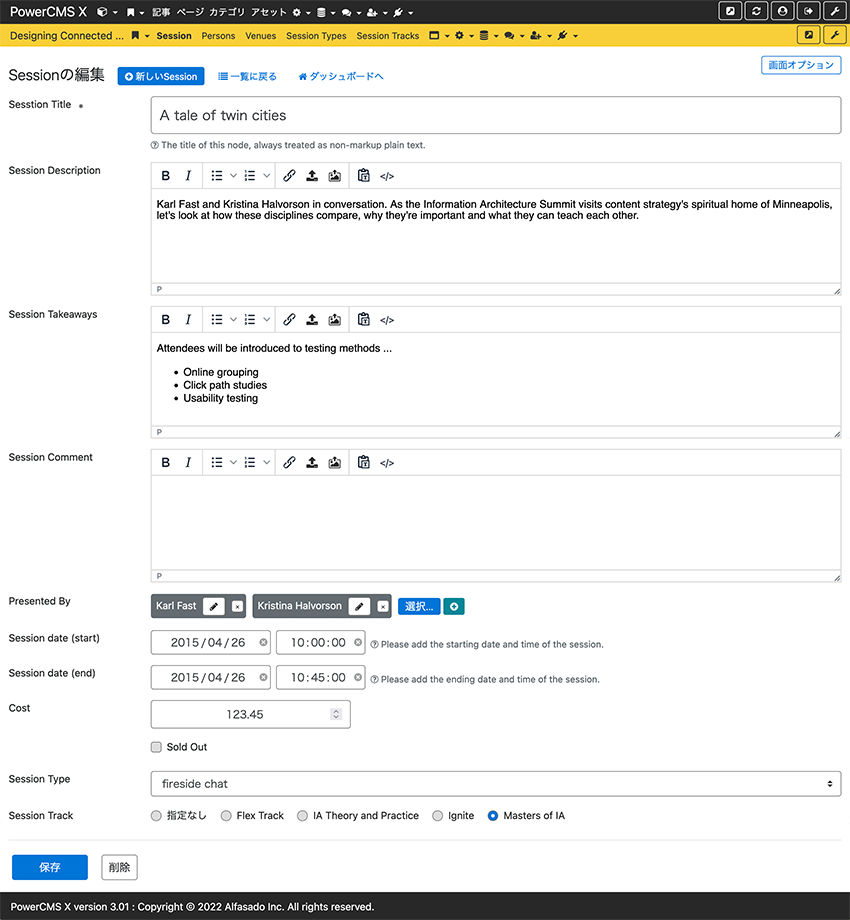
実際に作成したセッションモデルのキャプチャを載せておきます。クリックすると大きな画像ファイルを表示します。エディタのボタンは書籍の内容を反映し利用できるボタンを絞り込むことで、デザインを分離しコンテンツだけがフィールドに保存できます。見た目の差異はあるかもしれませんが、人物の参照や日時の入力フィールドもしっかり用意できていますし、入力のヒントも表示できています。

自分が関わっている製品が「コンテンツ・ファーストでデザインする方法論」に対応しているのだと分かり、なんだか嬉しく感じました。「タクソノミー」の理解が曖昧なので、「Drupalとは?第 7 回 Drupal のボキャブラリとタクソノミーの使い方 | Drupalの使い方や活用情報はANNAI」を読むなどして研究してみたいと考えています。
まとめ
書籍を通して構造化コンテンツの意義等は理解できたので、書いてあることをすぐに実践するのは難しいかもしれませんが少しずつでも普段の仕事に反映していけたらと思います。