これは「ふつうの広島 Advent Calendar 2015」17日目の記事です。僕の自己紹介やWebアクセシビリティへの取り組みは、「Web Accessibility Advent Calendar 2015」12日目の記事として書いた「僕はなぜ「Webアクセシビリティ」に取り組むのか」をご覧いただければと思います。
さて、以下の画像はとある広島県の医療系公共サイトの画面キャプチャです。画像の表示はオフにしてあります。

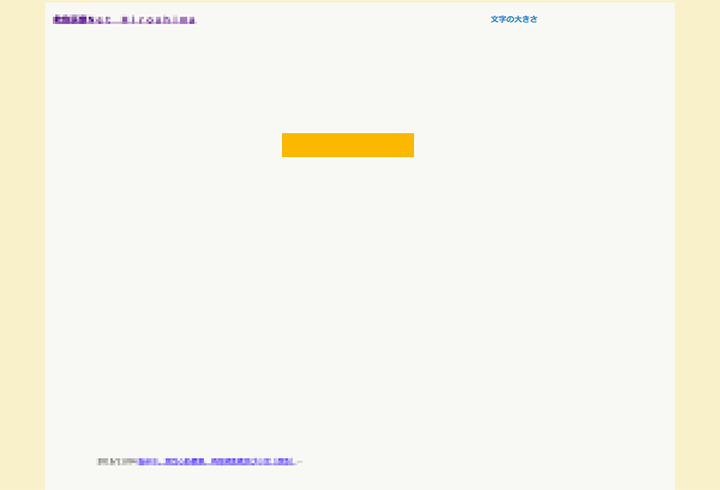
さらにCSSを無効化すると以下の画像のようになります。

驚くことにほとんど何もテキストがありません。CSSを無効化したときにはラベルのないボタンばかり並んでいます。ビジュアルブラウザ以外の環境...スクリーンリーダーでアクセスした場合や、Googlebotなどのロボットがアクセスした場合は、全くコンテンツを理解することができません。
なぜこのようなったか。このサイトではコンテンツとしての意味をもつ画像をinput要素の背景画像として設定しているために発生しています。背景画像になっているが故に、代替テキスト(img要素のalt属性)の付与が不可能です。そのため、画像の表示をオフにしてもテキストが見えないのです。
第83回「WEB TOUCH MEETING」で登壇するにあたり県内のいろいろなサイトを見ましたが、残念なことに画像の代替テキストが付与されていなかったり、コンテンツとしての意味をもつ画像を背景画像で指定しているパターンが散見されました。
今年夏に東京で開催された「AccSell Meetup 009 『デザイニング Webアクセシビリティ』ディレクターズカット版」に参加したときだったと思うのですが、「画像に代替テキストがついているだけでもかなりアクセシブル」というお話を伺いました。まずはWebアクセシビリティの取り組みの中では基礎にあたる部分、「コンテンツとしての意味をもつ画像はimg要素でマークアップしてalt属性で代替テキストを付与する」。マシンリーダブルなHTMLにすることがふつうな広島県のWeb制作界隈になればいいな、と考えています。見た目が良くてもマシンリーダブルでなければ「おしい!」サイトになってしまいますよ。(「おしい!広島県」ってありましたね、と。)