時々当ブログの環境について書いていますが、さくらのVPSでCraft CMSを利用しています。VPSにはWAFがインストールしてあるのですが、ブログ記事の本文にJavaScirpt等のコードが含まれているとWAFが発動して投稿ができません。昨日のサーバーメンテナンスでWAF(SiteGuard Server Edition)をアップデートしnginxの設定ファイルに検査除外IPを書けるようにしたのですが、IPを調べるのが少し手間なのです。というのもifconfigコマンドを実行したときにinet6の行が8行ぐらい出るのです。deprecatedがない行が目的の行なのですが…。
そこでCraft CMSの管理画面に$_SERVER['REMOTE_ADDR']の値が表示できないかと考えました。IPの取得にはPHPが必要なのでJSやCSSを追加するプラグインでは無理そうです。PowerCMS Xで言うところのalt-tmplが書けないか、と思いましたがcomposerでインストールすることを考えるとそれはなんだか無理そうな気がします。
調べてみると「テンプレートフック」の存在を知りました。プラグインを使用してメソッドを登録しその中で文字列を返すとテンプレート内の{% hook %}タグがある場所に任意のコンテンツを出力できるそうです。つまり、cp.entries.edit.contentフックを使うと、エントリ編集画面のメインコンテンツの後ろに値が表示されるのです。
新たなプラグインを書いてPath Repositoryの設定で読みこませようとしたのですが上手くいかなかったので、試しに3年前に作成した自作プラグイン「HeadingLevelSlider」のinitメソッドに追記してみました。
追記したのは以下のコードです。ユーザーの入力値ではないからエスケープしなくていいかな…。
Craft::$app->view->hook('cp.entries.edit.content', function (array &$context) {
return '<div style="margin-top: 1.5rem;">あなたの現在のIPアドレス: <pre>' . $_SERVER['REMOTE_ADDR'] . '</pre></div>';
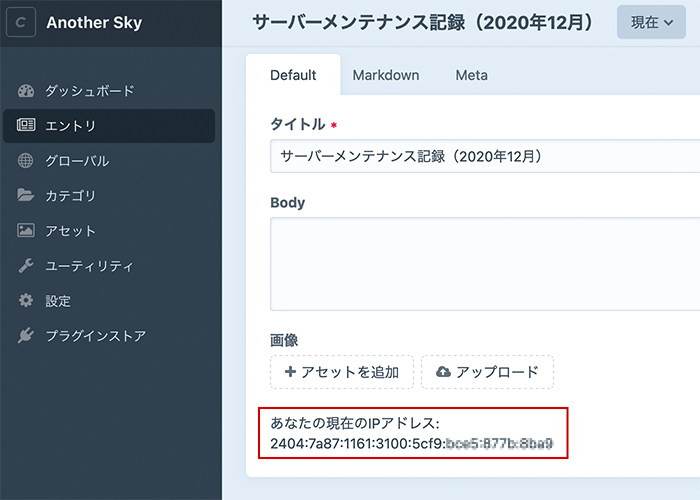
});すると以下のようにIPアドレスが表示されました。これでWAFの設定がより簡単になります。

Control Panel Template Hooksにフックの一覧があり、エントリ編集画面以外でも任意のコンテンツを出力したりすることができそうです。